Add new content to your blog in the Blog Editor Mode. Most of the time you will probably use the Default post type. You can learn about the Default post type here.

In addition to the Default post type, you will notice other post types in the CHOOSE POST TYPE drop-down menu. Live Blog comes with the Advertisement Local, Advertisement Remote and Scorecard pre-installed. You also have the ability to create your own post types in the Live Blog interface (using .html) in the Free Types Manager. Read more about creating Free Types here.
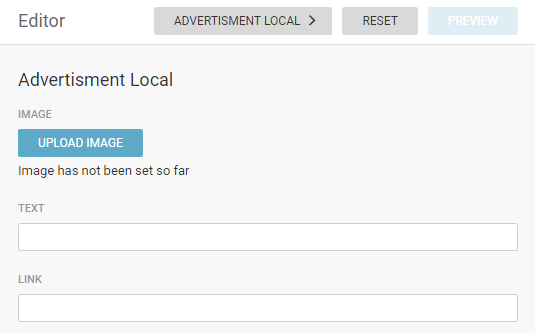
Advertisement Local Type
The form for the Advertisement Local type has three fields enabling the upload of an image, and the input of text and of a link.

The user may upload either an image or add text, or both. The text will be represented in the Timeline as a link to the specified url. Clicking on the ad image or the ad text in the Timeline will cause the browser to load the resource at the url provided in the link field. Note that the link that you input must start with http:// .

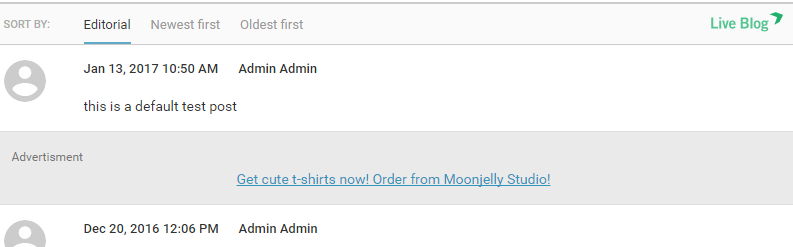
Once published, readers will see the post type labelled as an advertisement in the Live view. The ads will not have an author or date in the Timeline. The background of the ad will be grey instead of white so as to distinguish it from the rest of the Timeline.
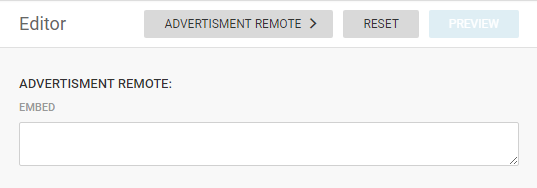
Advertisement Remote Type

The form for the Advertisement Remote type enables the input of an embed code (i.e. snippet of html, typically an iframe, which will be rendered as html), and nothing more. Advertisements from third party advertisement networks can be loaded here.

Remote ads will show the date at which they were last updated underneath the ad to the right.
Scorecards
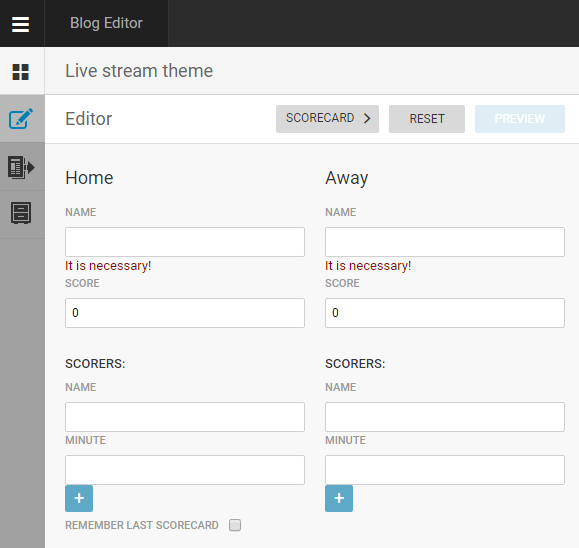
Scorecards are ideal for sports blogs. The form for the Scorecard contains a number of fields to collect the following information: home and away team names, scores, names of scorers and minute of the game when that scorer scored.

 This is a create icon.
This is a create icon.
The blue create icon under the scorer fields enables the addition of extra scorers. If you enter the scorer names, you must enter the minute as well. If you enter the scorer’s name, enter the minute of the goal as a single number.

The REMEMBER LAST SCORECARD checkbox lets you save all of the entered data such that when you choose to use the scorecard post type the next time, all of your previously entered data will still be populated in the scorecard fields. This feature lets you easily update live scores in your blog. When you want to use a new scorecard for a different game, you can edit the post from the Timeline view and deselect the REMEMBER LAST SCORECARD checkbox.
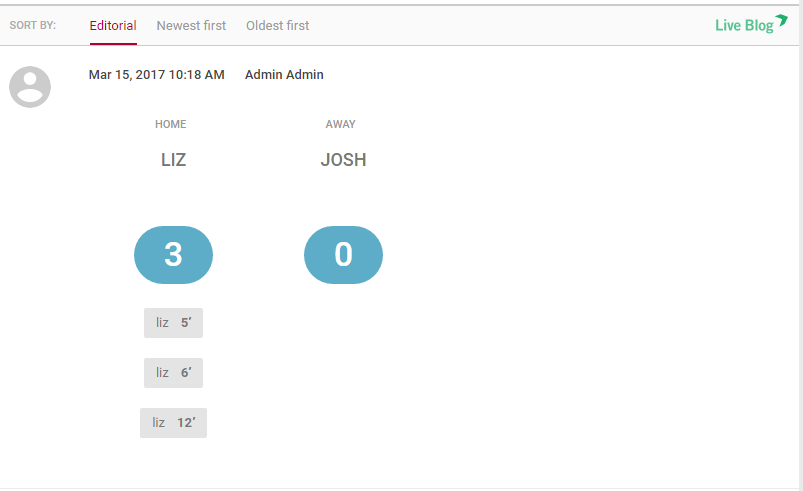
Once published, the scorecard will appear in your Live view as pictured above.

0 Comments